
Are you looking to create an online resume
with WordPress? Adding a professional resume to your website allows
prospective employers to easily find and contact you. In this article,
we will show you how to build a professional resume in WordPress.

Since our users like options, we also recommend Siteground for WordPress hosting. They have the best support and have the same special offer for WPBeginner users.
You also need to make sure that you have installed WordPress. See our guide on how to install WordPress.
Also this tutorial is only for self-hosted WordPress.org sites and does not work on WordPress.com (see: WordPress.org vs WordPress.com – what’s the difference)
If you don’t like the video or need more instructions, then continue reading.
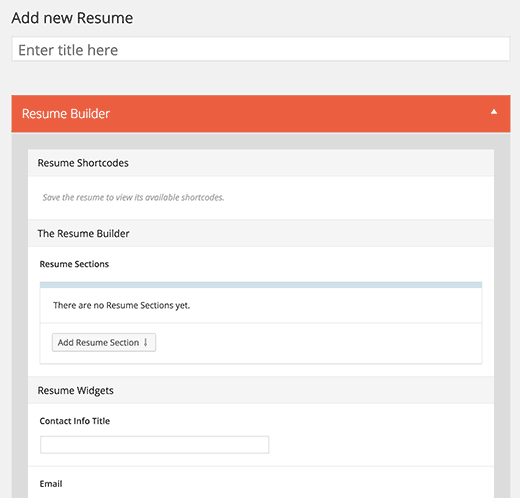
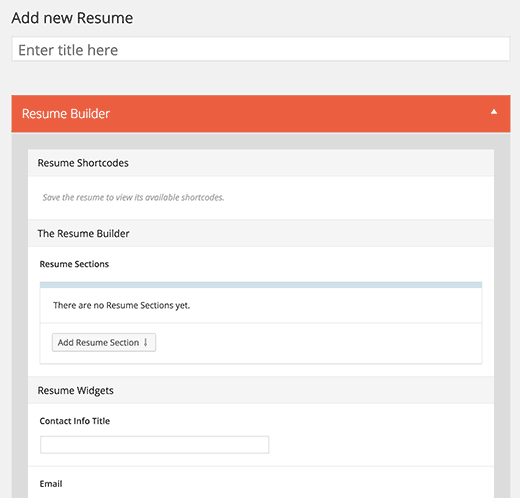
Simply go to Resumes » Add New and start building your resume.

The resume builder provides an easy to use interface to create your resume. It is divided into two areas called sections and widgets.
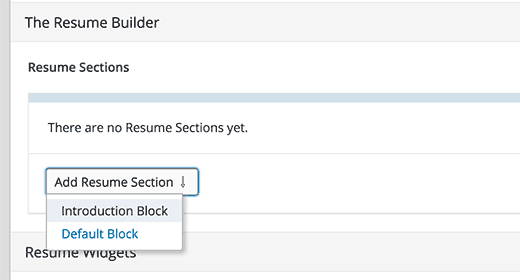
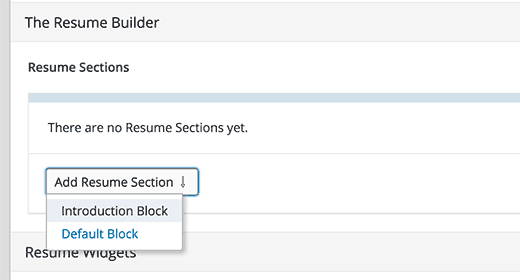
First you need to click on the ‘Add Resume Section’ button. This is where you can add different blocks of information to your resume. You can choose to add either an introduction block or a default block.

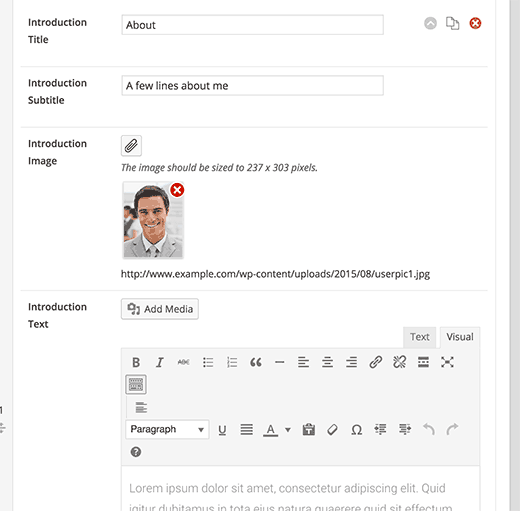
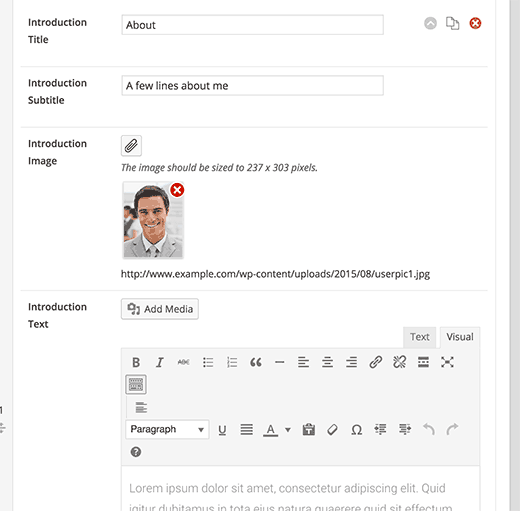
Let’s add an introduction block first. This is where you can add introductory information about yourself, add a photo, and call to action buttons.
The photo you add needs to be exactly 237x303px in dimensions.

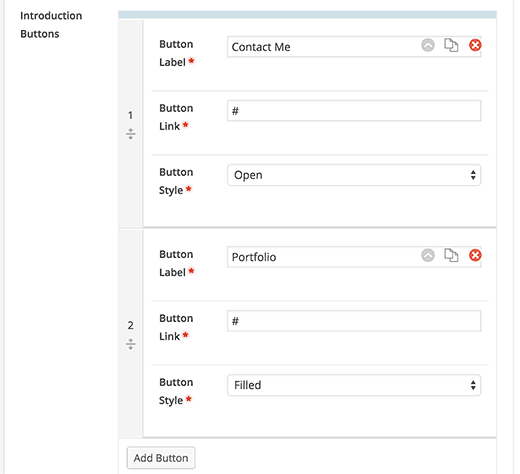
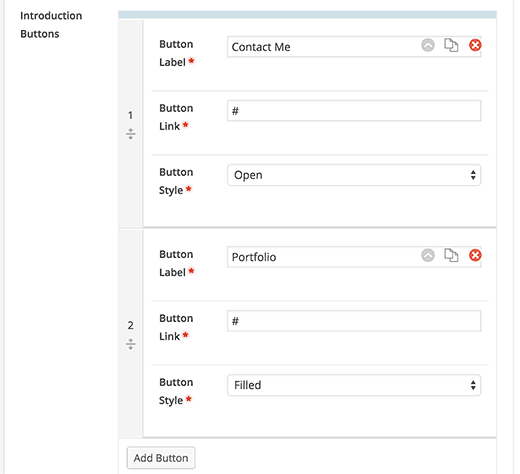
You will need to click on the ‘Add Button’ to add a call to action button. You can add multiple buttons.
In this example, we added two buttons one labeled contact and another labeled portfolio.

After adding the introduction block, you need to click on the Add Resume Section button and select default block.
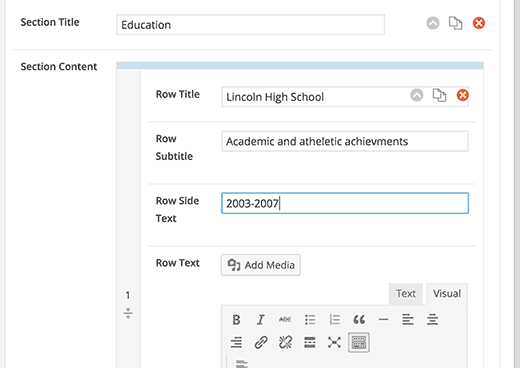
We will be using the default blocks to add academic and professional information to the resume.

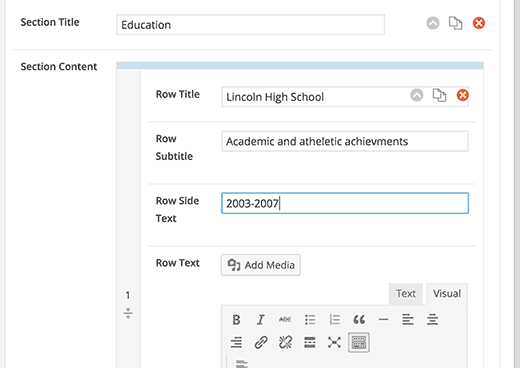
You can create a section called Education and then add subsections for each school/college.
After that you can create another section for experience and add each job as a new subsection.
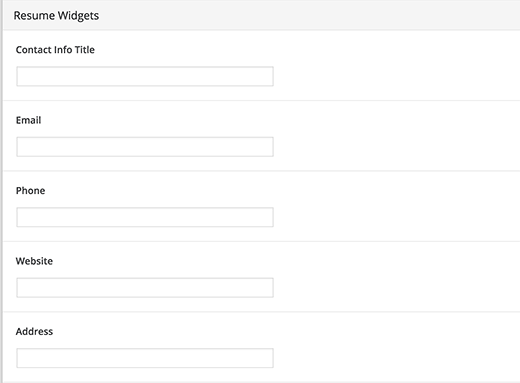
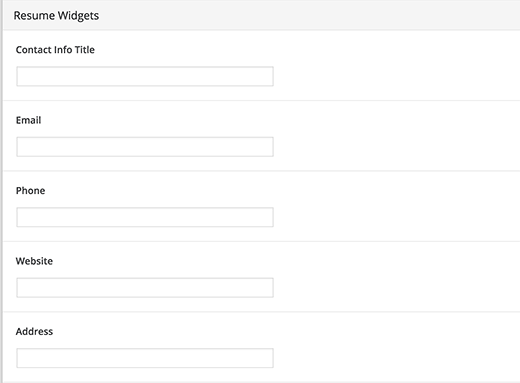
Simply fill out the contact info form under resume widgets.

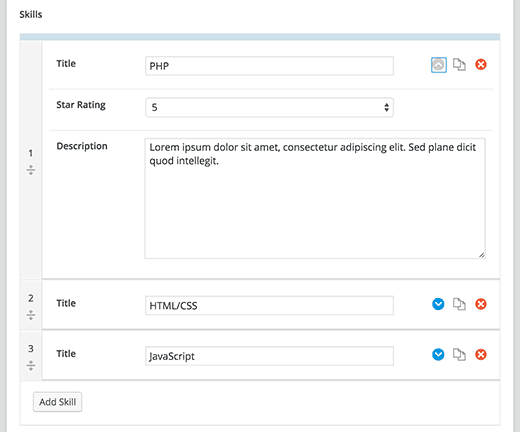
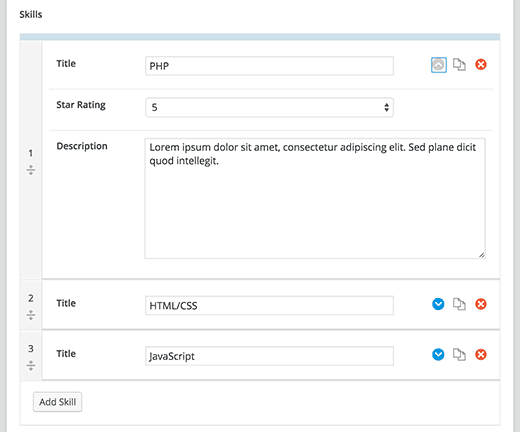
You can add as many skills as you like by simply clicking on the add skill button.

Once you are done, simply click on the publish button to make your resume live.
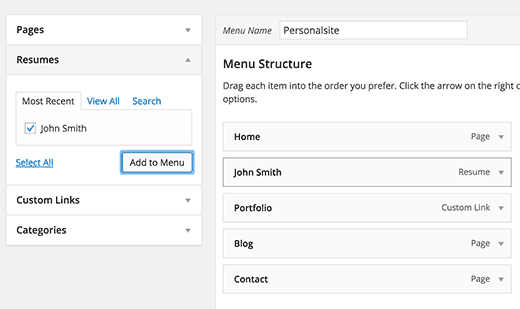
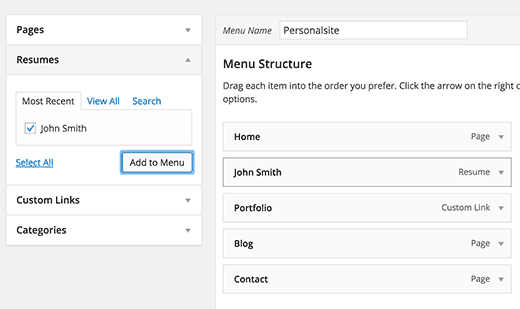
Simply go to Appearance » Menus and click on resumes tab to expand it. You will see the resume you just created. Check the box next to your resume and then click on the add to menu button.

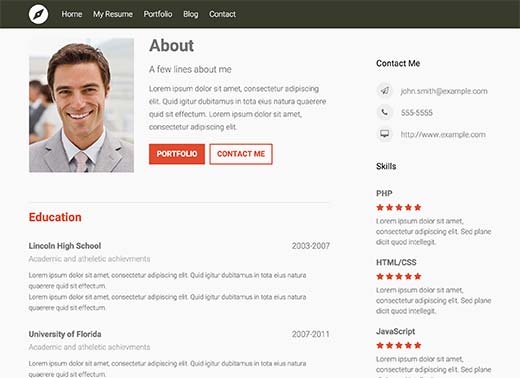
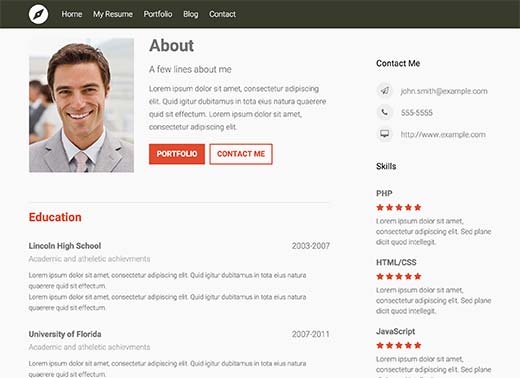
You can now visit your website to see your resume in action.
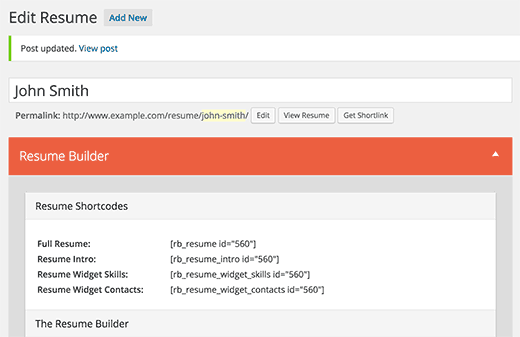
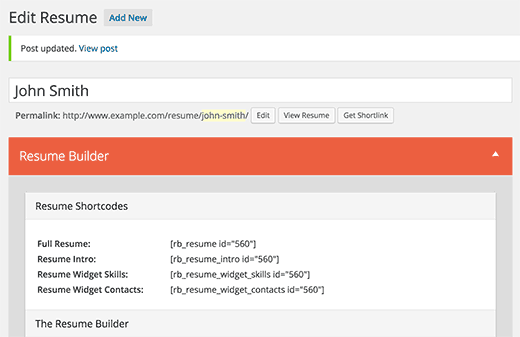
If you don’t want to use default template, then you can use shortcodes to display your resume on any WordPress page on your site. You will find these shortcodes on the resume editing screen when you save or publish a resume.

Copy and paste these shortcodes on any WordPress page you want to embed your resume.
You can change the style and appearance of your resume using CSS in your theme’s stylesheet. An easier way to do that is by using the CSS Hero plugin. It allows you to change appearance of any element using a simple user interface and without writing any CSS or HTML.
When you use a WordPress resume theme, you are forever restricted to using that theme. When you switch themes, you lose all the information and would have to recreate your resume.
Whereas a resume plugin will work with all themes even when you change your theme, all your data would be there.
We hope this article helped you build a professional resume in WordPress. You may also want to see our guide on how to add a portfolio to your WordPress site.

Things You Need Before You Start
You will need to have a domain name and a good web hosting company that knows WordPress. We highly recommend that you use Bluehost because they are an official WordPress recommended hosting provider. They will also give you a free domain and 50% off their hosting plan (special for WPBeginner users).Since our users like options, we also recommend Siteground for WordPress hosting. They have the best support and have the same special offer for WPBeginner users.
You also need to make sure that you have installed WordPress. See our guide on how to install WordPress.
Also this tutorial is only for self-hosted WordPress.org sites and does not work on WordPress.com (see: WordPress.org vs WordPress.com – what’s the difference)
Video Tutorial
If you don’t like the video or need more instructions, then continue reading.
Creating an Online Resume with WordPress
First thing you need to do is install and activate the Resume Builder plugin. It works out of the box and there are no settings for you to configure.Simply go to Resumes » Add New and start building your resume.

The resume builder provides an easy to use interface to create your resume. It is divided into two areas called sections and widgets.
First you need to click on the ‘Add Resume Section’ button. This is where you can add different blocks of information to your resume. You can choose to add either an introduction block or a default block.

Let’s add an introduction block first. This is where you can add introductory information about yourself, add a photo, and call to action buttons.
The photo you add needs to be exactly 237x303px in dimensions.

You will need to click on the ‘Add Button’ to add a call to action button. You can add multiple buttons.
In this example, we added two buttons one labeled contact and another labeled portfolio.

After adding the introduction block, you need to click on the Add Resume Section button and select default block.
We will be using the default blocks to add academic and professional information to the resume.

You can create a section called Education and then add subsections for each school/college.
After that you can create another section for experience and add each job as a new subsection.
Adding Contact Info Widget to Your Resume
The best thing about having an online resume is instant connectivity. Employers and clients can quickly send you a message, join you on IM, or call you directly. Resume builder makes it super simple to display your contact information.Simply fill out the contact info form under resume widgets.

Adding Skills to Your Resume
Resume Builder also comes with a skills widget which allows you to add your skills, select your expertise level, and provide details for each skill.You can add as many skills as you like by simply clicking on the add skill button.

Once you are done, simply click on the publish button to make your resume live.
Displaying Resume on Your WordPress Site
Resume Builder comes with a built-in WordPress resume template which works with almost every theme. Each resume you create has its own URL on your website. All you need is to add a link in your site’s navigation menu.Simply go to Appearance » Menus and click on resumes tab to expand it. You will see the resume you just created. Check the box next to your resume and then click on the add to menu button.

You can now visit your website to see your resume in action.
If you don’t want to use default template, then you can use shortcodes to display your resume on any WordPress page on your site. You will find these shortcodes on the resume editing screen when you save or publish a resume.

Copy and paste these shortcodes on any WordPress page you want to embed your resume.
You can change the style and appearance of your resume using CSS in your theme’s stylesheet. An easier way to do that is by using the CSS Hero plugin. It allows you to change appearance of any element using a simple user interface and without writing any CSS or HTML.
Conclusion
The advantage of using a WordPress resume plugin like Resume Builder compared to using a WordPress resume theme is that you can change the design of your site at anytime without losing any functionality.When you use a WordPress resume theme, you are forever restricted to using that theme. When you switch themes, you lose all the information and would have to recreate your resume.
Whereas a resume plugin will work with all themes even when you change your theme, all your data would be there.
We hope this article helped you build a professional resume in WordPress. You may also want to see our guide on how to add a portfolio to your WordPress site.




Post a Comment